
Cara Mudah Memasang Code Font Awesome Pada Blogger
Pertama, kita harus download Font-awesome-nya terlebih dahulu. Silahkan buka: fontawesome.io untuk men-download. Setelah itu, ekstrak isinya ke dalam direktori proyek (web). Biasanya ditaruh di dalam direktori assets. Agar memudahkan, kita ubah direktori font-awesome-4.4. (rename) menjadi font-awesome saja.

Cara Memasang Font Awesome Di Blog Bloggerku
Dalam artikel ini, kita telah membahas cara menggunakan Font Awesome versi 4.7 di HTML dan CSS. Dengan menggunakan ikon font-awesome diharapkan menjadikan lebih baik tampilan pada program website anda. Semoga artikel ini membantu dan semoga berhasil. Font Awesome adalah library ikon dan font yang populer dan banyak digunakan dalam pengembangan web.

Cara Memasang Font Awesome Di Blog Bloggerku
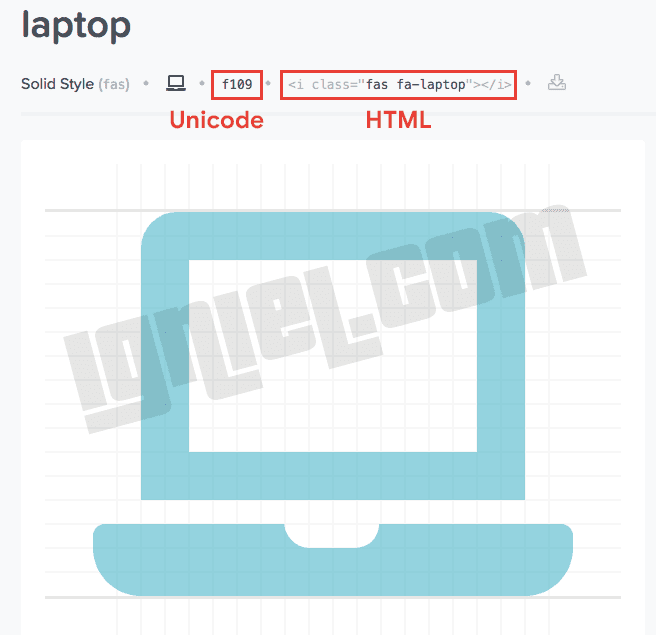
4. Cara Pakai. Ada dua cara yang digunakan untuk memakai dan menampilkan Font Awesome di website maupun blog, yaitu melalui tag HTML atau ditulis dalam format unicode pada CSS. Kamu hanya perlu memanggil nama class atau unicode dari ikon yang diinginkan, maka dari itu kamu harus tahu dulu nama class dan unicode yang harus ditulis.

Cara Menggunakan Font Awesome 5 dengan React DigitalOcean
Cara Memasang dan Menggunakan Ikon Font Awesome - Assalamu'alaikum wr wb, Font awesome adalah penyedia kumpulan ikon-ikon yang biasanya digunakan pada website atau blog. Fungsinya supaya kita menggantikan fungsi gambar sebagai ikon dengan ikon-ikon yang tersedia di penyedia ini.

Cara Memasang Font Awesome Pada Blogger Danil Rafiqi
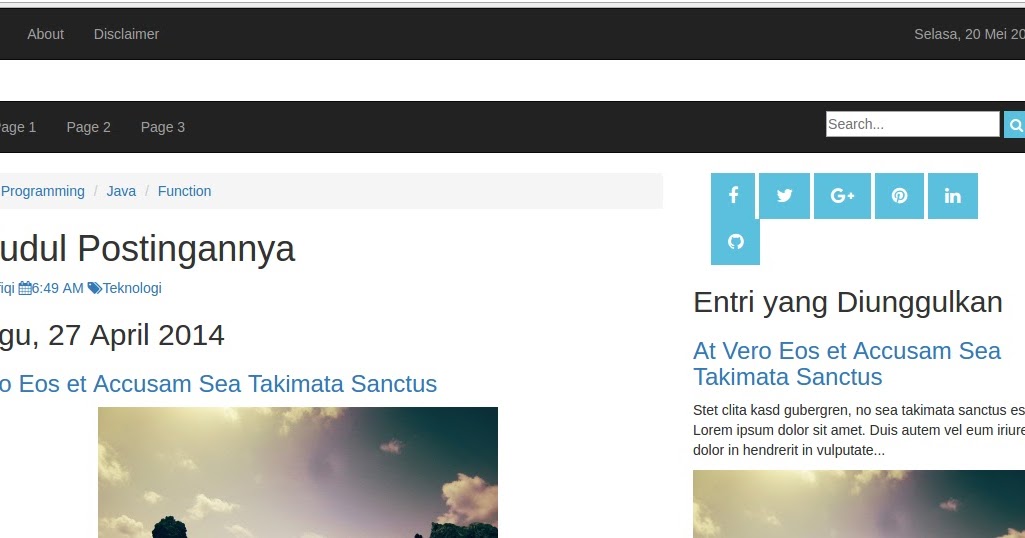
Pada postingan kali ini saya akan membagikan tips bagaimana cara mudah menambahkan, merubah atau memasang icon pada menu navigasi blog ataupun icon icon yang ada pada halaman blog anda dengan menggunakan font awesome. Tujuan penggunaan icon ini adalah untuk memperindah tampilan blog dan lebih memudahkan pembaca untuk melihat menu-menu navigasi yang ada

Cara Memasang Font Awesome Pada Blogger Danil Rafiqi
Kalian juga bisa mengubah ukuran icon diatas, cara nya kalian tinggan tambahkan didalam CSS nya icon yang akan diubah ukurannya, seperti berikut. . Selanjutnya kalian juga bisa menerapkan icon fontawesome di dalam CSS, kalain bisa coba dengan seperti berikut. 
Cara Memasang dan Menggunakan Font Awesome Untuk Membuat Ikon di Blog
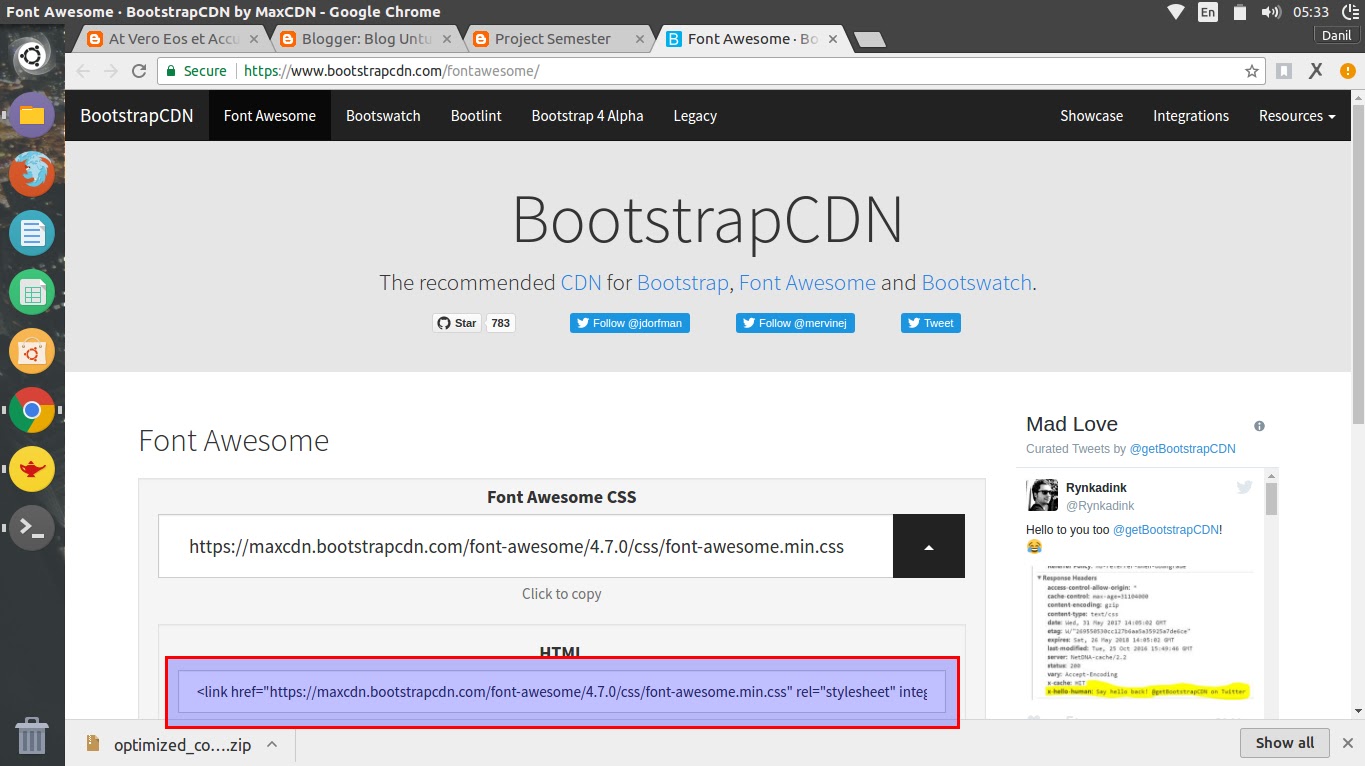
Cara Menggunakan Font Awesome Secara Online.. Anda juga bisa memutar sebuah ikon menggunakan font awesome. Class yang digunakan pada elemen adalah fa-rotate-* dan fa-flip-*. Untuk lebih jelasnya bisa dilihat pada contoh berikut:. Selain tersedia dalam versi gratis, font awesome juga mudah digunakan. Anda bebas mendesain apapun dengan.