
Cara Membuat Gambar Bergerak Di Web pulp
Konversi termudah yang pernah ada dengan konverter online gratis ini. Anda dapat mengonversi gambar dari dan ke: PNG, JPG, GIF, PDF, WebP, HEIC, SVG, dan ekstensi lainnya tersedia. Anda tidak hanya akan dapat mengkonversi gambar dalam jumlah besar, tetapi untuk mengurangi ukuran, kualitas, resolusi dan kompresi.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Simpan ini sebagai 'hdr-bkg.png' di dalam folder 'img'. Berikutnya, kita akan membuat judul konten. Sekali lagi, buka Photoshop dan buat 934x284 px. Buat persegi panjang melengkung dengan menggunakan tool yang sesuai, pilih buat yang dibuat, buat sebuah layer baru, tambahkan gradien dan beri itu beberapa drop shadow.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Membuat animasi di website menggunakan HTML dan CSS dapat menjadi cara yang menarik untuk meningkatkan pengalaman pengguna dan menarik perhatian pengunjung. Ada beberapa langkah penting yang dapat diikuti untuk menciptakan animasi yang efektif dan teroptimasi secara SEO. T entukan jenis animasi yang ingin Anda buat.

Cara Membuat Video dengan Teks Animasi Bergerak di Canva
Berikut cara membuat gambar GIF secara online: Langkah awal, Anda bisa buka browser lalu kunjungi situs EZGIF lebih dulu. Kemudian Anda dapat klik menu Pilih File. Selanjutnya cari beberapa gambar yang ingin Anda buat animasi GIF. Kalau sudah, silahkan klik tombol Upload and Make a GIF.

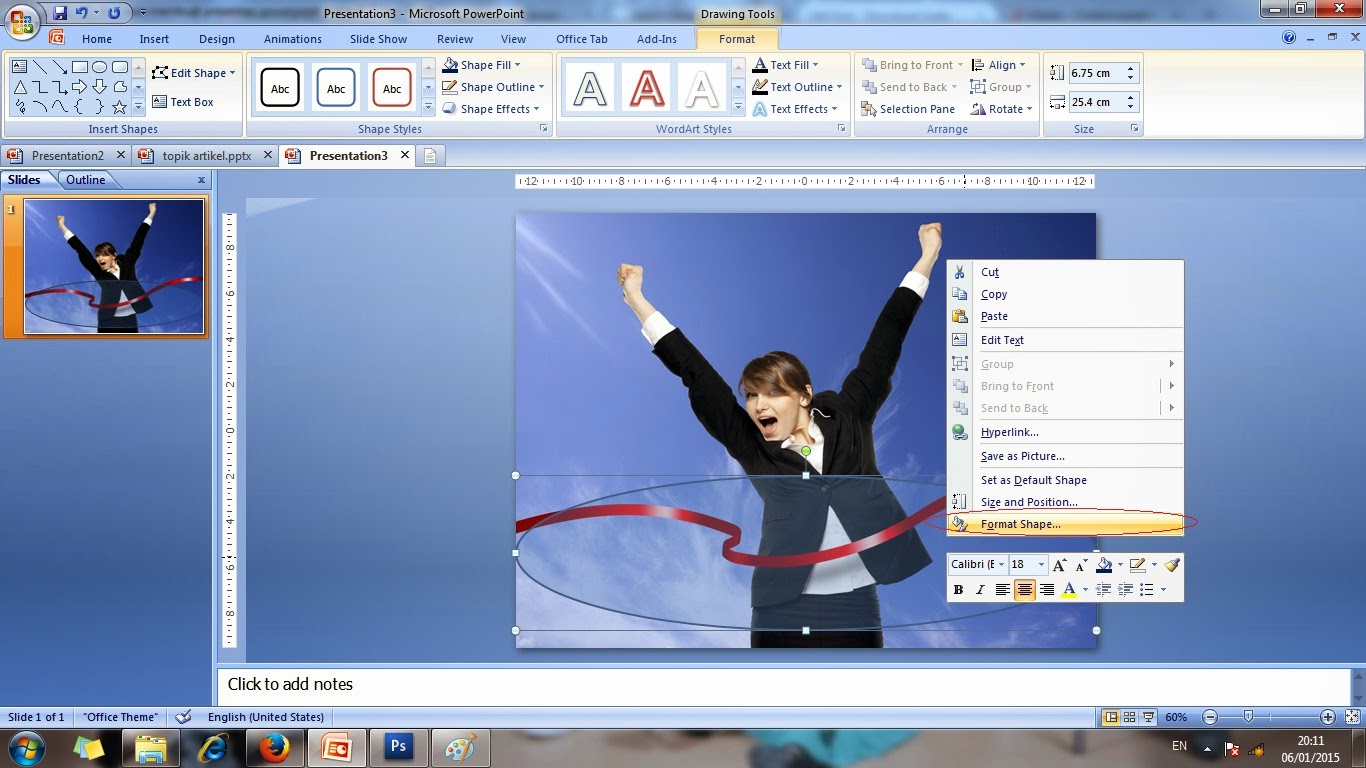
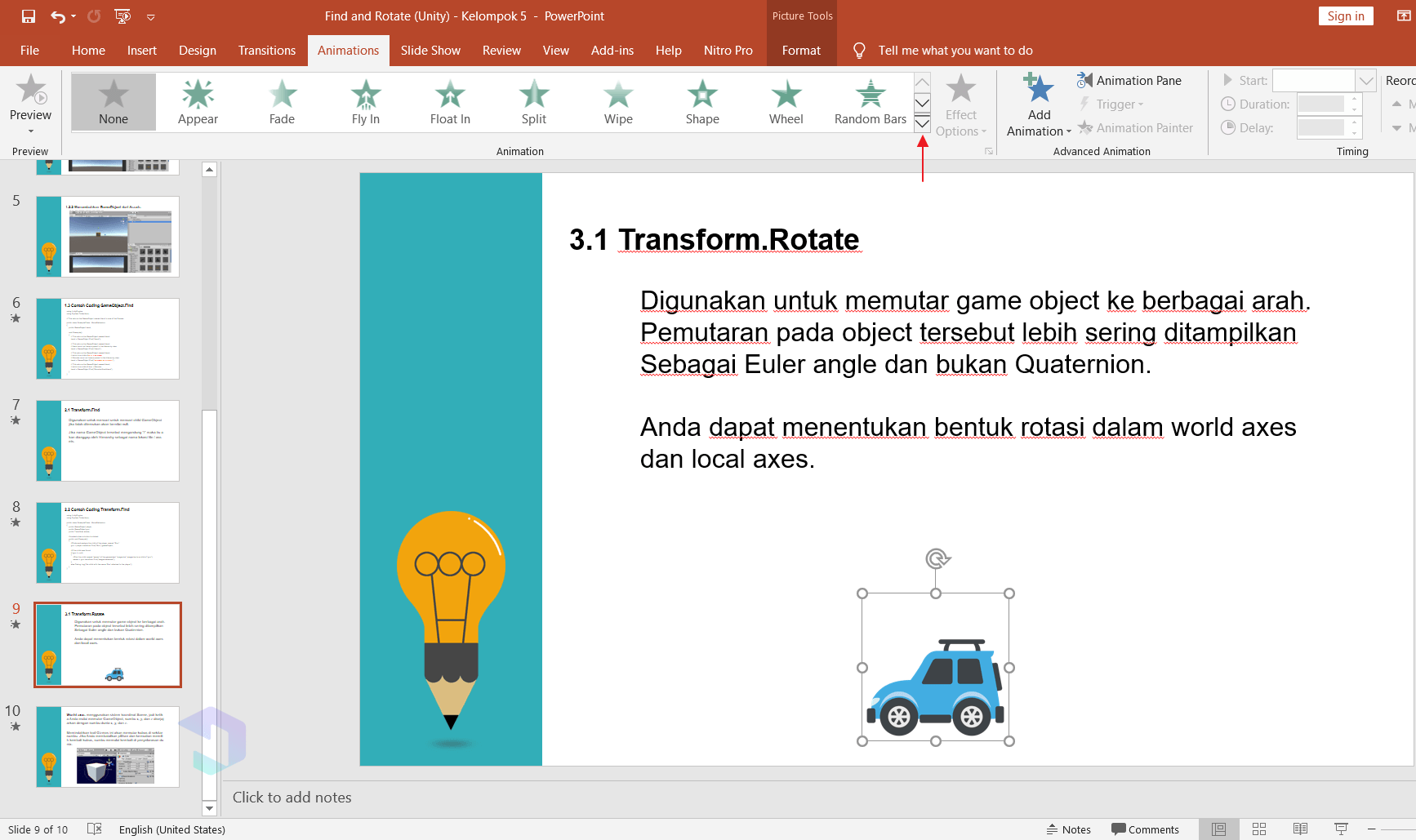
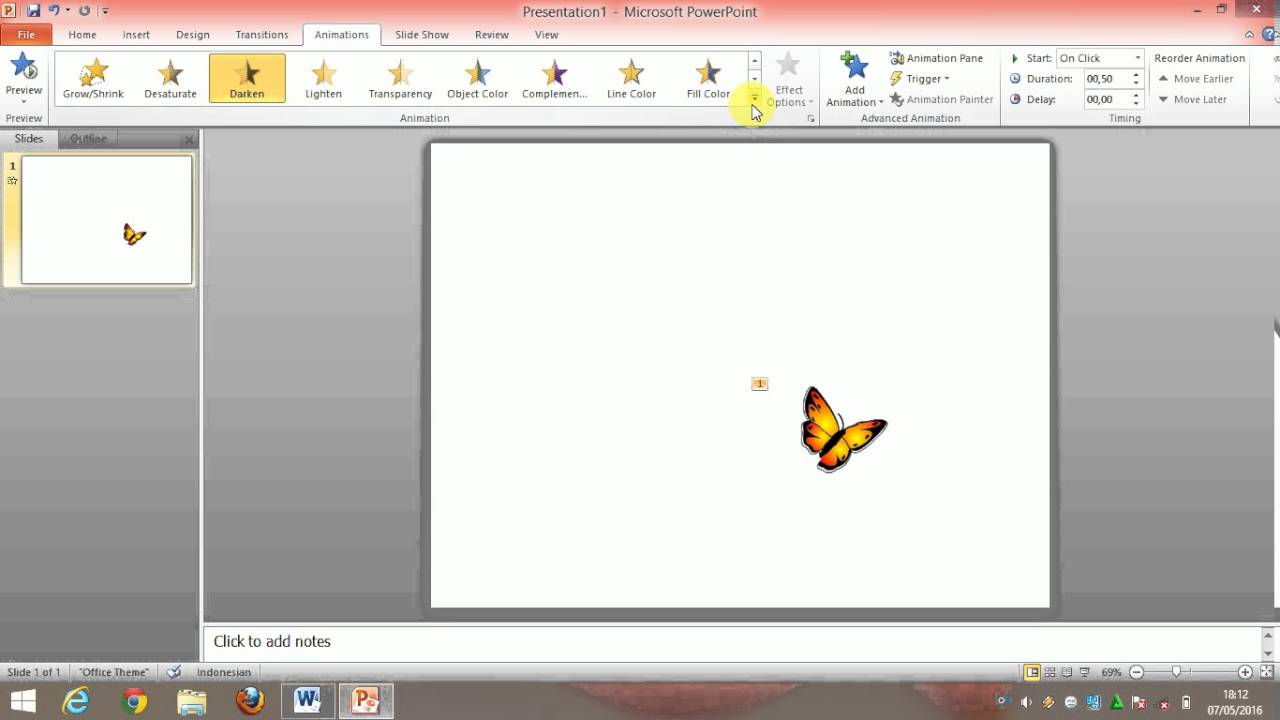
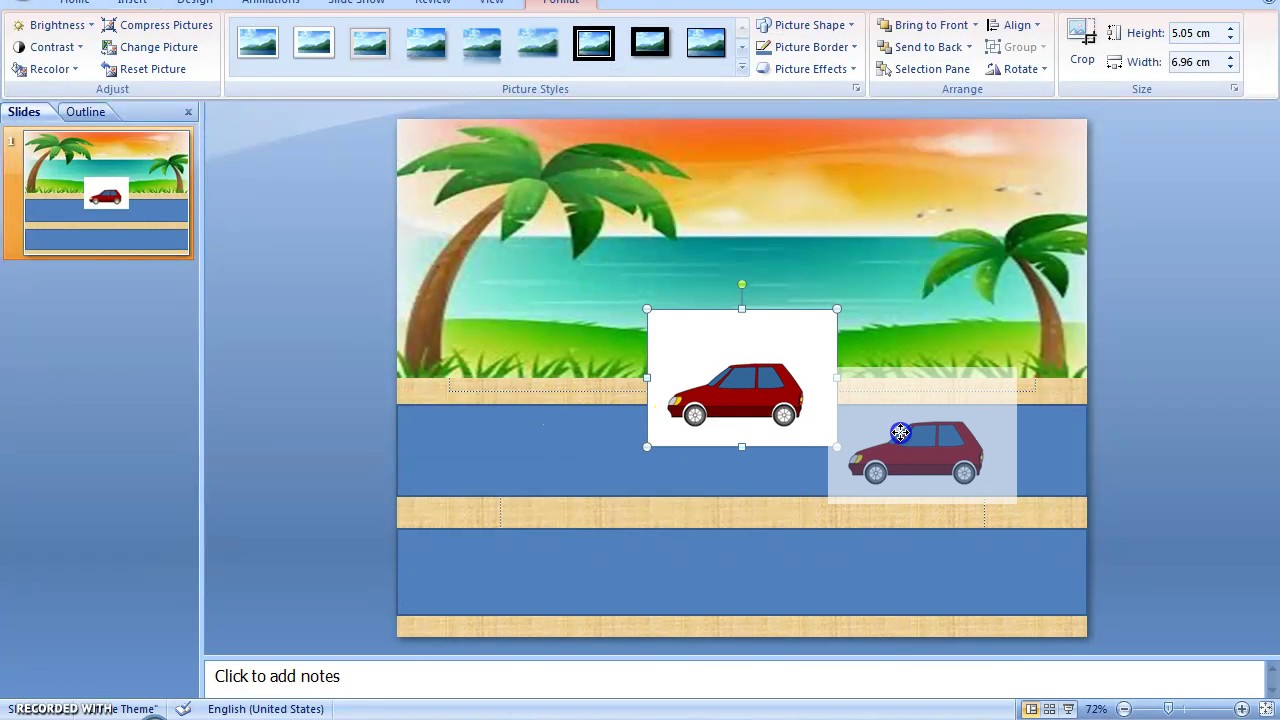
Cara Membuat Gambar di Powerpoint Bergerak Sesuai Keinginan
Pada artikel ini, Anda akan belajar cara membuat slider image dengan html dan css. Dimana Anda akan melihat gambar berganti otomatis di html. Saat ini untuk membuat slider gambar seperti slideshow otomatis Anda dapat menggunakan berbagai pilihan library untuk digunakan dalam melakukan perubahan tampilan gambar secara otomatis.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
Kreasikan setiap halaman, teks, dan elemen desain kustom Anda dengan opsi animasi Canva agar membuat desain lebih menyenangkan dan lebih menarik perhatian. Sorot ide yang hebat dengan gerakan menarik yang membuat desain Anda dapat berkedip, bermunculan, atau meluncur pada layar. Gunakan animasi gratis dan premium agar gaya GIF Anda terlihat.

Cara Membuat Gambar Bergerak Di Web pulp
2. Ezgif. Website untuk membuat GIF yang harus kamu ketahui selanjutnya adalah Ezgif. Ezgif menawarkan kemudahan untuk membuat sebuah GIF karena pengguna hanya perlu menyiapkan foto atau video saja. Menariknya, hasil GIF yang dibuat oleh Ezgif memiliki kualitas yang tinggi sehingga gambarnya cukup tajam.

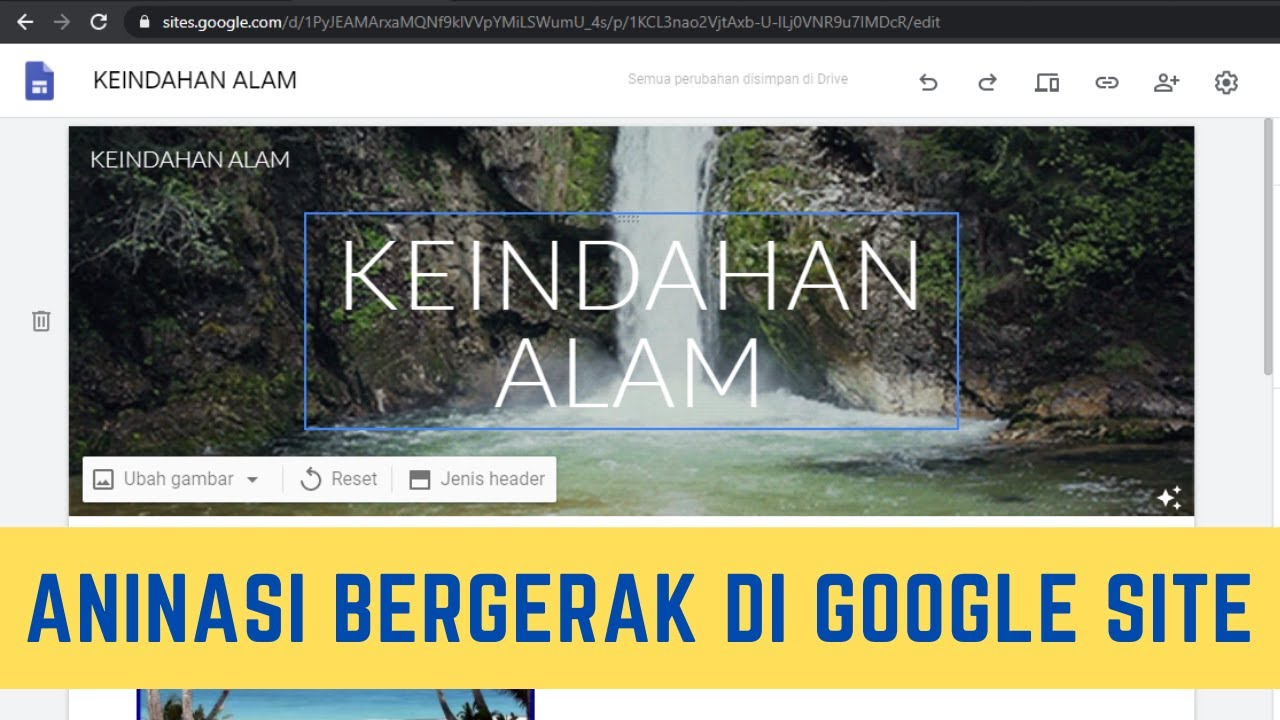
CARA MEMBUAT ANIMASI BERGERAK DI HEADER GOOGLE SITE YouTube
Aspose.Imaging Pembuat Animasi membantu Anda membuat animasi dengan cepat dari gambar, termasuk gambar multi-bingkai komposit dan bahkan animasi lainnya, secara online dengan kualitas keluaran tinggi. Untuk mencapai hasil yang lebih baik, Anda dapat menentukan pengaturan "jumlah loop", menyesuaikan kecepatan animasi, mengatur ukuran animasi dan warna latar belakang, dan mengubah bingkai.

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Buat Video Animasi. Membuat video animasi dalam hitungan menit, kini bisa diwujudkan secara mudah lewat pembuat video animasi gratis Canva. Dengan editor video yang mudah digunakan serta kebebasan memilih template, Anda kini mampu menggarap video animasi yang memukau untuk proyek apa pun. Ramah pengguna, praktis, dan tentunya gratis!

Cara Membuat Animasi di HTML Eminence Solutions
Google site memungkinkan kita untuk mengubah headernya dengan gambar bergerak. Video ini menggambarkan bagaimana caranya membuat atau mengupload gambar berge.

Cara membuat gambar Gif di cc Gambar Bergerak YouTube
Ada beberapa cara untuk membuat background bergerak, seperti menggunakan gambar GIF, video, atau animasi CSS. Kita akan membahas cara terakhir. 2.1 Menambahkan Background

Tutorial Cara Membuat Animasi Gambar Bergerak (Animation Pane) Power Point By Alfiriani
3. Animasi CSS Warna Lapisan. Lapisan berwarna yang sederhana mungkin bukanlah apa-apa, tetapi ketika mereka bergerak mereka dapat membentuk banyak karakter. Dalam contoh ini, satu set paragraf tag HTML semi-transparan dianimasikan, dan animasi bertumpuk yang dihasilkan sangat menghipnosis. 4. Ice-Cream Loader.

Cara Membuat Animasi Bergerak Di Adobe Animate UnBrick.ID
See the Pen Cara membuat animasi dengan animate.css by Malas Ngoding (@malasngoding) on CodePen.0. Cara Mudah Membuat Efek Animasi Dengan Animate CSS. oh iya, animasi ini bisa di gunakan pada gambar dan element html yg lainnya. jadi tidak hanya untuk text saja. silahkan teman-teman eksperimen sendiri.

Ketika Anda mengunjungi sebuah website, kadang di bagian atas terdapat gambar bergerak secara otomatis. Bagian ini biasanya berisi info-info penting seperti promo, diskon, postingan terbaru atau tentang info produk.. Cara Membuat Slider di WordPress. Nah sekarang waktunya untuk membuat slider WordPress dengan cepat,.

Cara Membuat Gambar Animasi Bergerak Online Untuk Presentasi
Ubah foto diam Anda menjadi animasi menawan dengan alat gratis online animasi foto AI kami. Animasikan gambar secara online dengan mudah.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Carousel adalah salah satu bagian menarik dalam sebuah website. Dengan sedikit settingan kita bisa menambahkan slideshow di google sites dengan mudah. Pada v.