
Create Circle Timer using HTML and CSS only YouTube
Animated Countdown Timer HTML HTML xxxxxxxxxx 9 1
Time Left
2
43 HandPicked CSS Clocks W3tweaks
The animation-timing-function CSS property sets how an animation progresses through the duration of each cycle. Try it It is often convenient to use the shorthand property animation to set all animation properties at once. Syntax css

CSS loading animation using HTML & CSS Pure CSS Clock Loader 5 YouTube
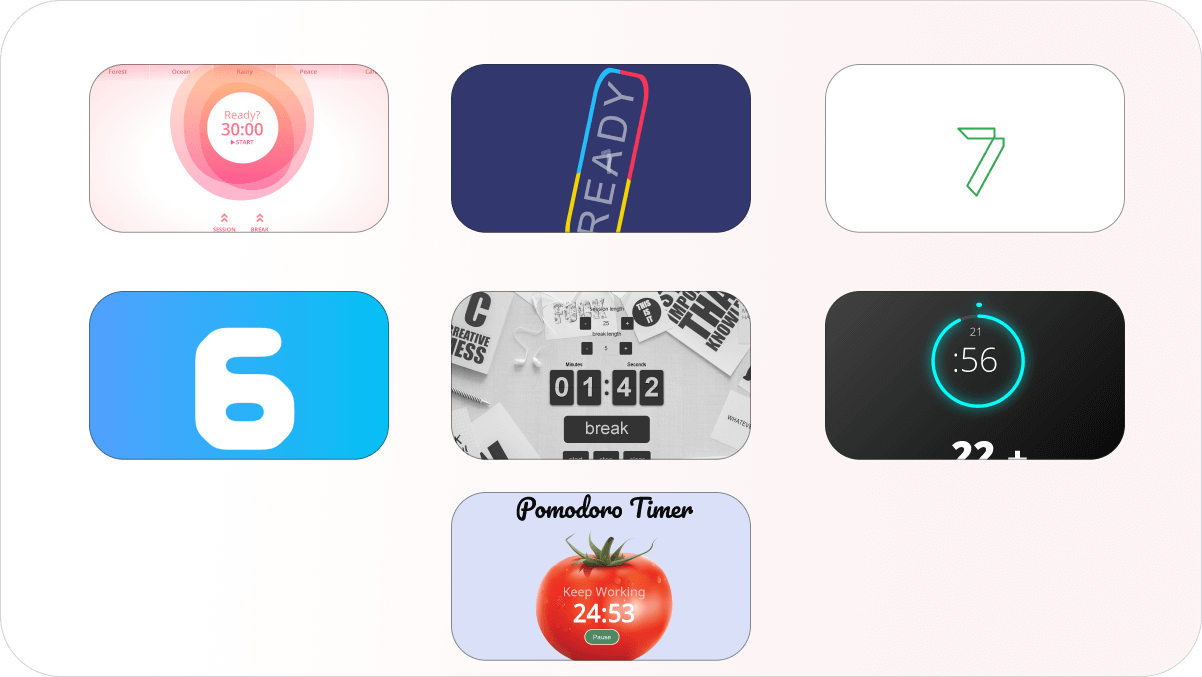
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches.

Clock Loader Animation Using HTML & CSS.[ Source Code ] YouTube
The animation-delay CSS property specifies the amount of time to wait from applying the animation to an element before beginning to perform the animation. The animation can start later, immediately from its beginning, or immediately and partway through the animation. Try it. It is often convenient to use the shorthand property animation to set.

Simple Timer Widget UI Free Timer, Css tutorial, Timer app
This may seem rather intimidating to some beginners, but keep calm and study slowly. (A) First, we set the outer wrapper and all "number slides" to the same dimensions. (A) Hide the scrollbar on the outer wrapper, so it only displays one number at a time. (B) As above, the trick is to use a relative bottom position to shift the inner wrapper.

Clock Animation With Pure CSS Simple CSS animation Tutorial YouTube
Posted on Feb 25, 2019 • Updated on Feb 9, 2023 Making An Animated Timer With CSS & JavaScript # css # javascript # webdev # beginners With my time at General Assembly rapidly coming to an end, there is less direct instruction and more encouraging us to play in the huge sandbox that is web development.

HTML Timer Count Up A Simple Count Up Timer Using HTML/CSS NO Javscript CSS Animation YouTube
I recently found a way to remove one of the 3 animations to do the pie timer. The animation-direction property allow us to control the way the animation is played: forward or backward. Thanks to this, we don't need 2 animations anymore for opacity control: only one, and the reverse value. According to MDN: Reverse.

How to Create an Animated Countdown Timer With HTML, CSS and JavaScript Twinybots
Timer animation In general, the best way is to use CSS functions: @keyframes and transitions , but in my current project I need to create controllable timers, so I choose to use the following JS.

HTML & CSS Clock Animation Lena Design
The animation-timing-function specifies the speed curve of an animation. The speed curve defines the TIME an animation uses to change from one set of CSS styles to another. The speed curve is used to make the changes smoothly. Browser Support The numbers in the table specify the first browser version that fully supports the property.

React Timer Awesome Animation Effect CSS CodeLab
An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.

CSS Animation Timer Codesandbox
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit- or -moz- . We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

Countdown Timer in Vanilla Javascript CSS SVG Circle Countdown Time Animation YouTube
Step 1: Start with the basic markup and styles Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value.

CSS animation sourced timer Codesandbox
February 7, 2022 Welcome to our updated collection of hand-picked free HTML and CSS countdown timer code examples. These examples have been carefully selected from various resources such as CodePen, GitHub, and other online platforms. This collection has been updated as of February 2022, and we're excited to introduce 4 new items to our list.

Animated Clock Using CSS Only Moving Clock Animation Effect YouTube
animation-timing-function: cubic-bezier (0, 0, .8, .45); [ See working in JSFiddle ] ______ How to set a timer for CSS animation-timing-function? The answer to this depends on what you mean by setting a timer.

CSS TIMER css animation tutorial cool css effects 2019 YouTube
Click the property values above to see the result. W3Schools.com - Play it - Play it

21+ Awesome Animated Countdown Timer Using HTML and CSS Bodh Tutorials
Feb 3, 2020 1 Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it's actually a lot more straightforward to make one.